Description
Use case
This is currently used in a personal project. It’s used to load in JSON files into Godot to recreate the levels at runtime. The exported JSON file contains all levels and individual cells. This makes it easy to recreate the level in Godot.
Alternatively, you can use this program to easily create levels in the editor.
Controls
Left click: Place tile (if a tile is selected)
Right click: Delete tile
Tab: Toggle GUI
Shift + Scroll up: Increase brush size
Shift + Scroll down: Decrease brush size
Middle mouse drag: Drag camera
W/A/S/D: Move camera
↑/←/↓/→: Move camera
Mouse scroll up/down: Zoom in/out
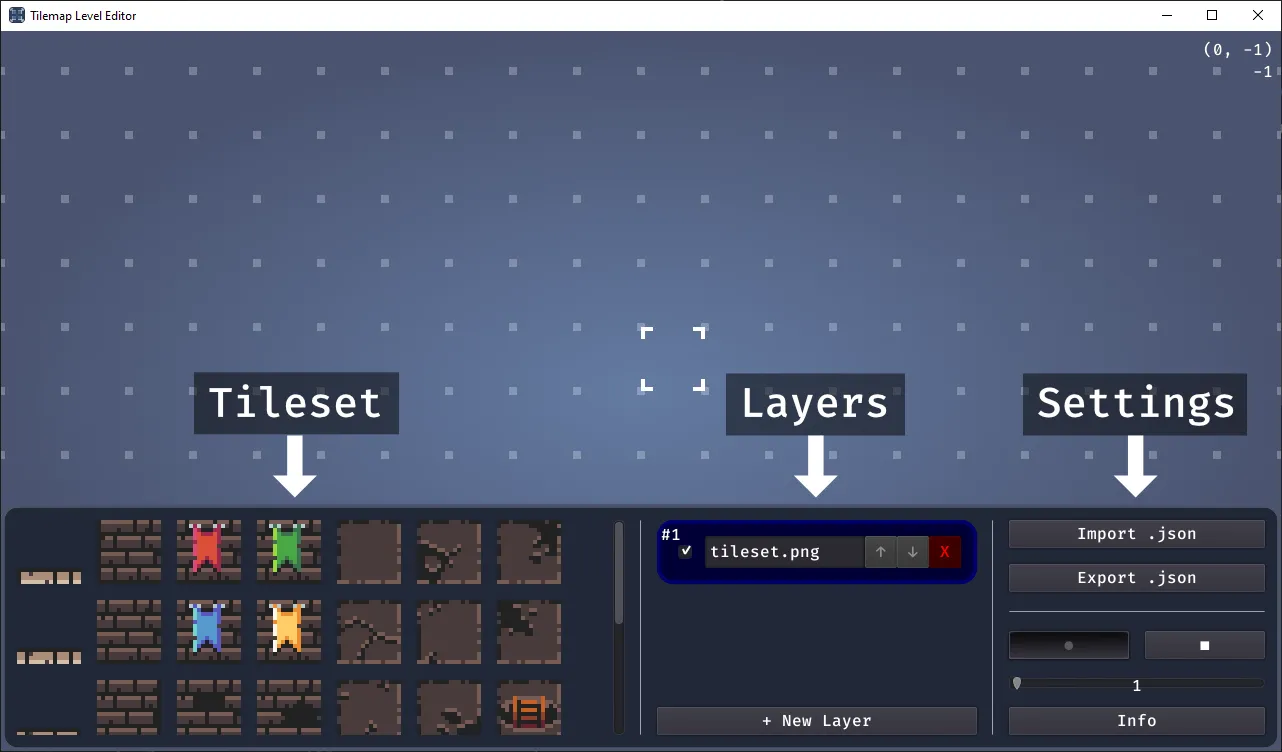
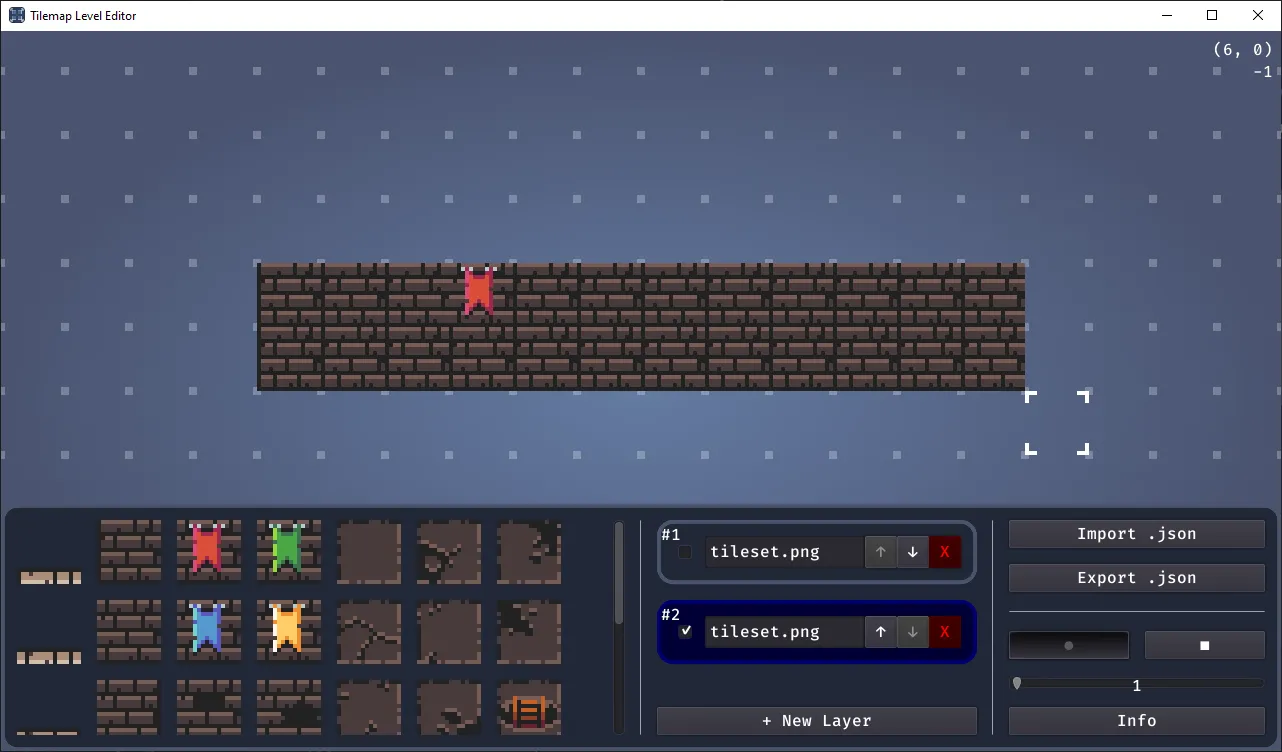
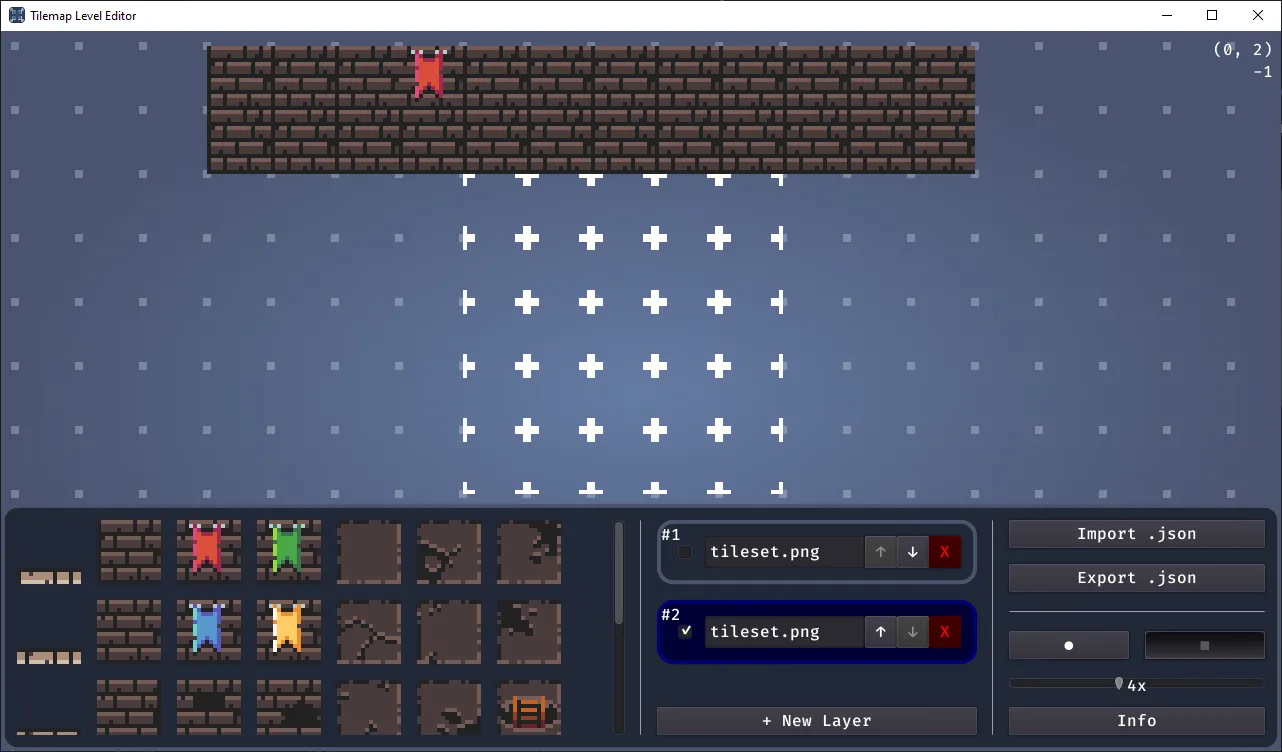
UI Overview
Create new layers with the + New Layer button. This brings up a dialog box for selecting an image file. After
selecting a file, the new layer appears in the list.
Switch between layers by pressing the arrow to the left of the layer. This will open the tileset on the left. Use the up and down arrow keys to move layers.

Select a tile and start drawing.

Change the size and shape of the cursor using the buttons in the lower right corner.

Exported JSON file
The exported JSON file might look like this:
{
"layers": [
{
"texture_path": "C:/tilemap-level-editor/test/tileset.png",
"cells": [[4, -5, -3]]
}
],
"objects": [
{
"key": "player",
"position": [2, 4]
}
]
}Each cell contains an ID, an x and a y position. The ID is used to identify which cell in the tileset it refers to.
Problems
- Currently, the program only supports tiles of 16x16 size. The spritesheet needs to be divisible by 16 (16, 32, 48, 64 etc.)
- Exported texture paths are absolute.